The APP_INITIALIZER token in Angular provides a way to perform asynchronous operations during the application startup process. It allows you to delay the application initialization until certain tasks, such as fetching configuration data or setting up necessary services, are completed.
Use Cases :
-
Fetching Configuration Data:
Load application configuration settings from a server before the application starts. This is useful for dynamic configurations that can change without redeploying the application. -
Preloading Data:
Preload essential data required by the application, such as user settings, feature flags, or initial data sets. -
Authentication Checks:
Perform authentication checks to ensure the user is authenticated before the application loads. This can be used to fetch tokens or validate sessions. -
Initializing Services:
Set up or configure services that require asynchronous operations, such as connecting to Web Sockets or initializing third-party SDKs. -
Environment Setup:
Set up environment-specific variables or configurations that need to be resolved at runtime based on the environment (e.g., development, staging, production).
How It Works :
-
Provide the APP_INITIALIZER:
You provide the `APP_INITIALIZER` token in the Angular dependency injection system with a function that returns a promise. Angular will wait for this promise to resolve before completing the application initialization. -
Define Initialization Function:
Create a function that performs the necessary asynchronous operation and returns a promise or an observable. -
Register APP_INITIALIZER Provider:
Register the initializer function using the `APP_INITIALIZER` token in the `providers` array of your Angular module.
Here is an example that demonstrates how to use `APP_INITIALIZER` to load configuration data before the application starts.
Step-by-Step Example :
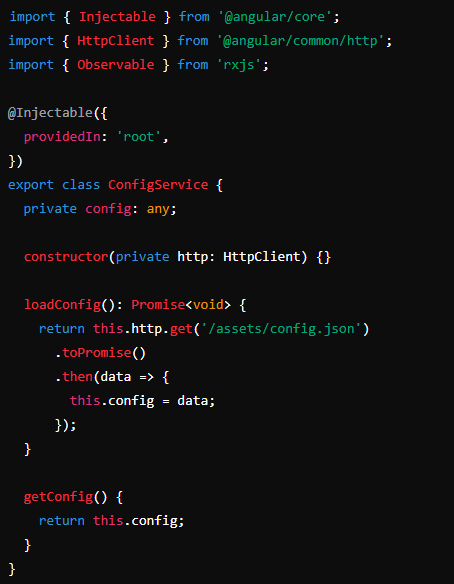
1. Define a Configuration Service:


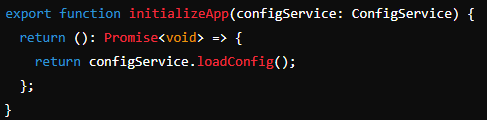
2. Create an Initialization Function:

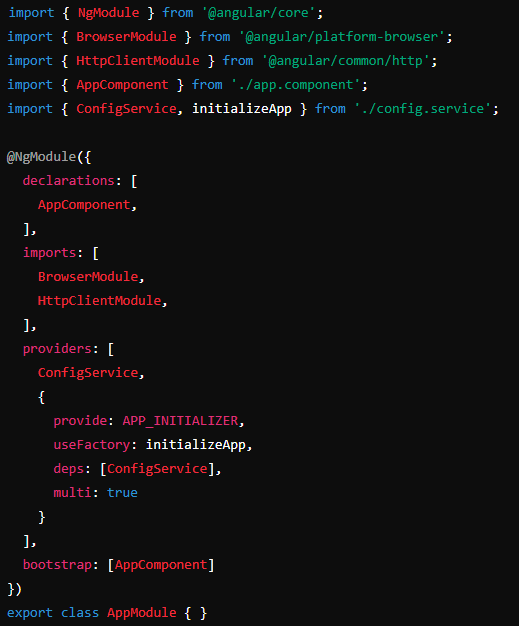
3. Provide the APP_INITIALIZER:

Limitations :
-
Blocking Behavior:
Since `APP_INITIALIZER` blocks the application startup until the initialization is complete, any delay or failure in the initializer function can delay or prevent the application from starting. -
Error Handling:
Proper error handling is crucial. If the initialization process fails (e.g., due to a network error), it should handle errors gracefully to avoid a complete application startup failure. -
Performance Impact:
Long-running or complex initialization tasks can impact the startup time of the application, leading to a slower user experience. -
Limited to Initialization:
The `APP_INITIALIZER` is intended only for initialization purposes. It should not be used for tasks that can be performed after the application has started. -
Testing Complexity:
Testing initialization logic can be more complex because you need to ensure that the initialization promises are resolved before running your tests.
By following these best practices and understanding the use cases and limitations, you can effectively use `APP_INITIALIZER` in your Angular applications to ensure necessary tasks are completed before the application becomes interactive.
ConvergeSol: Your Trusted Partner for Custom Software Development
At ConvergeSol, we're passionate about helping businesses in Finance, Health, Real Estate, Insurance, and Non-Profits Organizations achieve their goals with innovative and reliable software solutions. For over 14 years, we've been a trusted partner for US clients, leveraging our expertise in .Net Core, C#, Angular, SQL Server, AWS, Aure, BlockChain and AI to build custom web applications that streamline workflows and enhance efficiency.
Why Choose ConvergeSol?
- Faster Time to Market: Our streamlined development process, honed over 14 years, can launch your software 3-6 months faster compared to traditional approaches.
- Seamless Communication & Control: Dedicated project managers and a proven methodology ensure clear communication and control throughout the entire development lifecycle.
- Cost-Effective Expertise: Benefit from our offshore development center combined with our US presence to access high-quality solutions at competitive rates.
- Deep Industry Knowledge: We understand the specific challenges faced by Finance, Health, Real Estate, Insurance, and Non-Profits. We develop effective solutions tailored to your business needs..
- Trusted Technology Partnerships: Our strong partnerships with industry leaders like Microsoft empower us to develop secure, scalable software solutions that leverage cutting-edge technologies and integrate seamlessly with your existing infrastructure.
Leave a Reply
Your details will not be published. Required fields are marked *



